A one-day overview of the high-level principles of interface design for games. | 
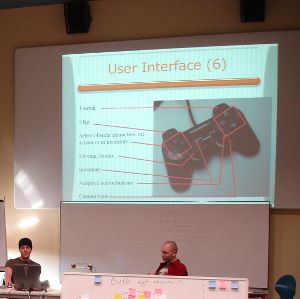
| | Describing button assignments in a workshop. |
|
User interfaces are the subject of entire courses, but in this workshop I try to pack in as many of the key principles as I can, then let the participants go off to design and build a prototype of one. This workshop requires that each team have access to a computer and presentation software (such as Microsoft PowerPoint or similar). Access to the Internet is also helpful, as
participants need to be able to look at examples and download graphic scrap to use.How it works. Like the other workshops, this one begins with a lecture covering the basics of user interface design. I teach a player-centric approach, asking the questions: What does the player need to know?, and What does the player need to do? After the lecture, each team receives a general description
of a simple game to build an interface for. The description includes details about the challenges in the game, the actions available to the player, the core mechanics, and several different gameplay modes they must support. It's up to the participants to incorporate these into an attractive and functional design. I encourage them to borrow graphics and sounds from existing games to get a head start, a perfectly legitimate technique when prototyping. Excerpt from the General Instructions: - Read the document describing your game and discuss it.
- Choose a visual and audio style for your game.
- Decide what actions are required in each major gameplay mode.
- Read about the resources and core mechanics and decide what resources should be displayed on screen, and how and where, for each mode.
- Plan out on paper the general appearance of each gameplay mode as it will appear on screen.
- Also for each mode, document:
- Functions of buttons, mouse, joystick, etc.
- Functions of on-screen input elements: menus, buttons, etc.
- Audio feedback for each player action and game event.
- How do you get from mode to mode?
- Make a quick flowchart showing the relationships among
the modes and how you get from one to another.
- Build a PowerPoint presentation with visual AND audio graphic scrap, with one slide per gameplay mode. Build in action buttons that link the slides together as they would be in the game.
|
|
At the end of the day, each team presents its results and the whole group discusses them. All the teams
work on the same assignment, so we can compare their prototypes to see what features they had in common and what features varied. How this workshop differs from the others. The key differences between this workshop and the other one-day workshops are as follows: - All the teams work on the same game idea.
- In order to have more time for discussion, the maximum number of participants is about 25.
-
Team sizes are not strictly defined, although four or five is preferable.
- There are no team roles. All participants work as user interface designers.
- Computers are needed to create the presentation. An Internet connection is highly recommended.
- This is a very intensive workshop and works best with more experienced participants.

| | 
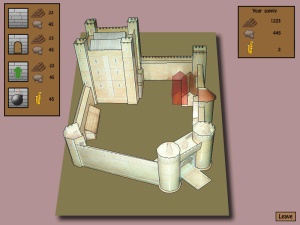
| Prototype screen shots for a castle construction game: Construction mode (L) and buying supplies (R).
Courtesy of Dan Thronström, Douglas
Furén, Dan Eriksson, and Johannes Forsén. | | | | 
| | 
| Another
team's design, showing castle defensibility levels (L) and a painting tool (R).
Courtesy of Torbjörn Hermansson, Daniel Ribera Olsen, Bertil Hörberg, and Marcus Toftedahl. |
|
[ Back to the main Workshop page ] |